
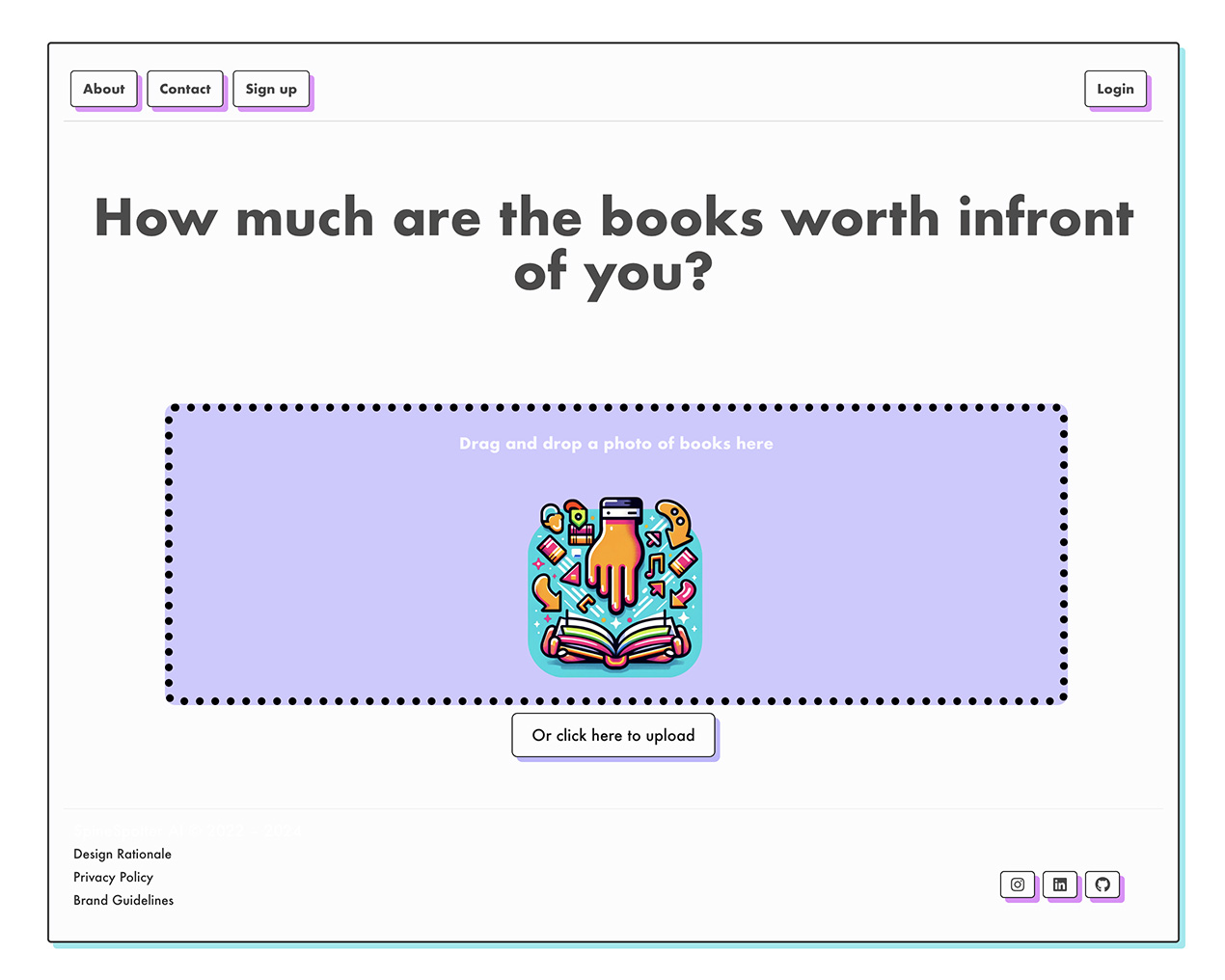
Lead Developer of SpineSpotter
Spearheading the development of SpineSpotter, I was tasked with creating an AI-based book recognition and pricing web application. Utilizing my expertise in JavaScript, Node.js, Optical Character Recognition (OCR), and machine learning, I crafted a solution that simplifies the identification and valuation of books through photographs of their spines.
Project Highlights:
- Developed an innovative AI solution integrating OCR with advanced machine learning algorithms for precise book identification.
- Designed a user-centric interface for ease of use and efficiency, ensuring accessibility for users of varying technical proficiency.
- Built on a robust JavaScript framework, with a backend powered by Node.js, enabling efficient data processing and user interaction.
- Implemented Large Language Models (LLMs) to enhance OCR data accuracy and book recognition capabilities.
Impact and Recognition:
SpineSpotter has been acclaimed for its innovative approach to book identification and pricing. My role not only demonstrated my capability in AI-driven web development but also emphasized my skills in creating practical, user-friendly technology solutions.
Key Skills and Technologies:
- Expertise in JavaScript and Node.js for full-stack development.
- Proficient in integrating OCR and machine learning technologies.
- Strong foundation in UI/UX design principles.
- Experience with GitHub for collaborative project management.
Conclusion:
Leading the SpineSpotter project not only honed my technical skills in modern web development frameworks and AI technologies but also solidified my ability to manage and deliver complex projects that meet user needs and exceed expectations.

Telepathy: Navigating the Frontiers of Mind Enhancement
Presented is the homepage prototype of Telepathy, an avant-garde application dedicated to reading and interpreting brainwaves to amplify cognitive capabilities. Designed meticulously in Figma, this prototype stands as a testament to the fusion of technology and design ingenuity aimed at elevating mental performance to unprecedented levels.
Design Vision and Execution: As the lead designer, my goal was to transcend traditional interface design by creating a space where digital elegance meets cognitive science. The Telepathy homepage is crafted to be both visually striking and effortlessly navigable, making advanced brainwave technology accessible to a broad audience. Through thoughtful layout, engaging visuals, and a user-centric navigation approach, the design invites exploration and interaction, promising a seamless gateway to cognitive enhancement.
Highlights of the Prototype:
- Intuitive Navigation: Emphasizes ease of use with clear, streamlined pathways to the application's core features, accommodating users with varying degrees of technical familiarity.
- Engagement Through Design: Utilizes compelling visuals and interactive elements to engage users from the first click, fostering a deeper connection with the application's capabilities.
- Figma Craftsmanship: The prototype, designed in Figma, showcases meticulous attention to detail and a commitment to design excellence, ensuring that every element aligns with the overarching vision of cognitive empowerment.

Designer and Developer at nuggie.menu
During my tenure at Nuggie, I applied my skills in HTML, CSS, JavaScript, and UX design to execute a wide array of tasks integral to the platform's functionality and user experience. My responsibilities were multifaceted and involved creating seamless connections between menus, constructing intuitive buttons, and fixing bugs for smoother user interaction.
Responsibilities and Achievements:
- Created seamless connections between menus, enhancing the user experience and improving navigation.
- Designed and implemented intuitive buttons for enhanced interactivity and engagement.
- Fixed bugs and issues to ensure a smooth and seamless user experience.
- Contributed to both the aesthetics and technical functionality of the product.
- Ensured the product worked flawlessly and delivered a user-friendly experience.
- Gained hands-on experience with real-world projects, equipping me to tackle future development challenges.
- Utilized GitHub effectively for version control and collaboration with the team.
Key Skills and Technologies:
- Proficient in HTML, CSS, JavaScript, and UX design principles.
- Strong understanding of user-centered design and best practices.
- Experience with GitHub for version control and collaboration.
- Ability to work in a collaborative team environment.
- Solid foundation in JavaScript and hands-on experience with real-world projects.
Conclusion:
My position at Nuggie.Menu provided me with a solid foundation in JavaScript, as well as valuable hands-on experience in HTML, CSS, and UX design. I gained practical knowledge in creating seamless user experiences, fixing bugs, and collaborating effectively with a team. I am well-equipped to tackle any challenges that may arise in future development roles, leveraging my skills and experience to deliver high-quality products.

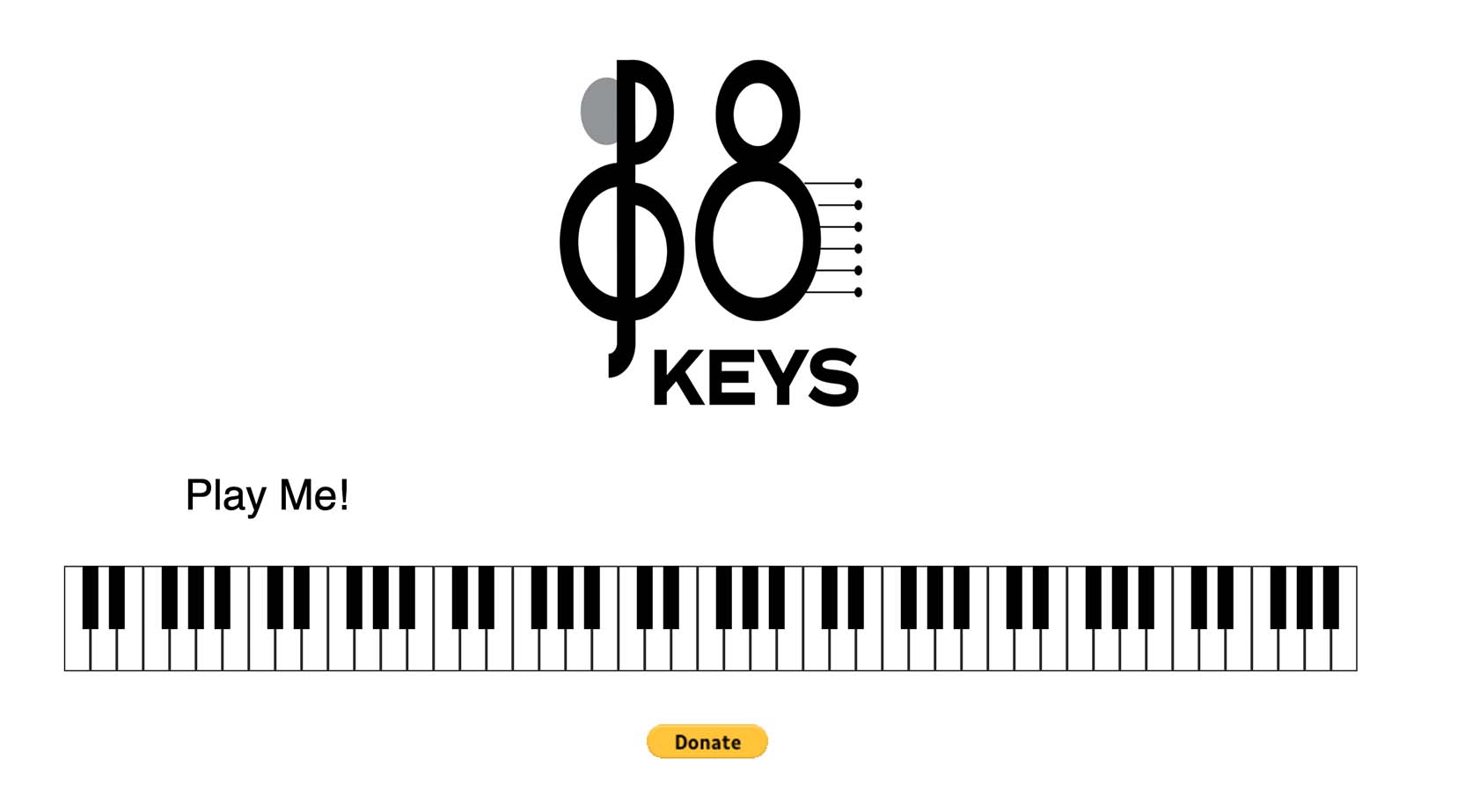
Major Cords for Minors - Digital Piano Application
During my tenure at Major Cords for Minor, I had the opportunity to contribute as a UX/UI Developer in the development of a digital piano application. I played a key role in crafting an immersive user experience and designing an intuitive interface for musicians of all levels.
Responsibilities and Achievements:
- Collaborated with a cross-functional team to understand user requirements and translate them into interactive and visually appealing designs.
- Designed and implemented the user interface, ensuring seamless navigation, clear feedback, and an intuitive layout.
- Conducted usability testing and gathered feedback to iterate and enhance the user experience.
- Optimized performance and responsiveness of the application, ensuring smooth interaction and real-time audio playback.
- Worked closely with developers and stakeholders to ensure the design vision was implemented accurately.
- Implemented design systems and maintained consistent UI elements throughout the application.
- Ensured accessibility standards were met, making the digital piano inclusive for all users.
- Received positive feedback from users and stakeholders for the improved user experience and engaging interface.
Key Skills and Technologies:
- Proficient in HTML, CSS, JavaScript, Typescript and UI frameworks (e.g., React) for front-end development.
- Experience in user-centered design principles and best practices.
- Strong understanding of responsive design, accessibility, and cross-browser compatibility.
- Knowledge of audio integration and working with MIDI interfaces for accurate sound reproduction.
- Familiarity with design tools such as Adobe Creative Suite, Sketch, or Figma.
- Ability to collaborate effectively with cross-functional teams and communicate design decisions clearly.
Conclusion:
My experience in developing the Major Cords for Minor digital piano application has equipped me with valuable skills in UX/UI design, front-end development, and creating immersive user experiences. I am excited to leverage this experience and contribute to future development projects as a UX/UI Developer, combining my passion for music and technology to create innovative and user-friendly applications.